How To Add A Background Image To Your Divi Theme
With all of the fine-tuning and specific details you lot tin add to your site using the Divi Theme Builder, few may be every bit high-affect/low-endeavour equally adding a background prototype to your Divi header. Using the theme builder, you can add this flourish with very little fuss and create a visua experience for your visitors that will brand you and your brand stand out from the contest. We are going to walk you through the steps to add a background image to your Divi header, so let's go to information technology!
How to Add a Groundwork Image to Your Divi Header
To achieve this effect, we are going to exist using the Divi Theme Builder. You tin can find this in your WordPress dashboard underDivi – Theme Architect.

Also, nosotros're going to be using our free pre-made header for the Data Science layout pack for this tutorial. Y'all tin either download the JSON file from the mail itself or use a header template in the theme architect you've already designed and created. It's upwardly to you.
Upload the Header
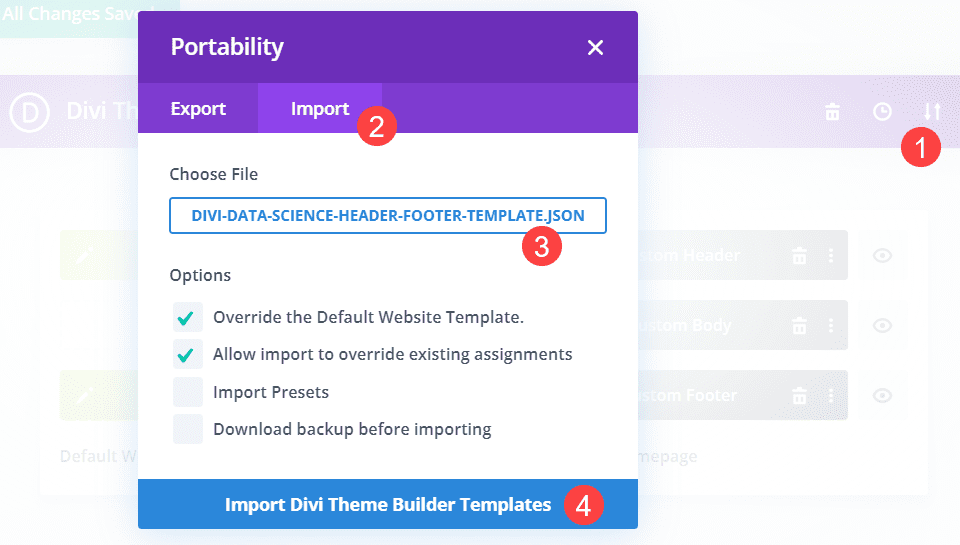
If you're using a header that isn't already inside the Divi Theme Architect, you will desire to find thedouble-arrow icon in the upper-right of the dashboard. Click information technology to bring up the Portability options.

Go into theImport tab, find the JSON file for the header template, then click the blue Import Divi Theme Builder Templates push button at the bottom.
Edit the Header Layout
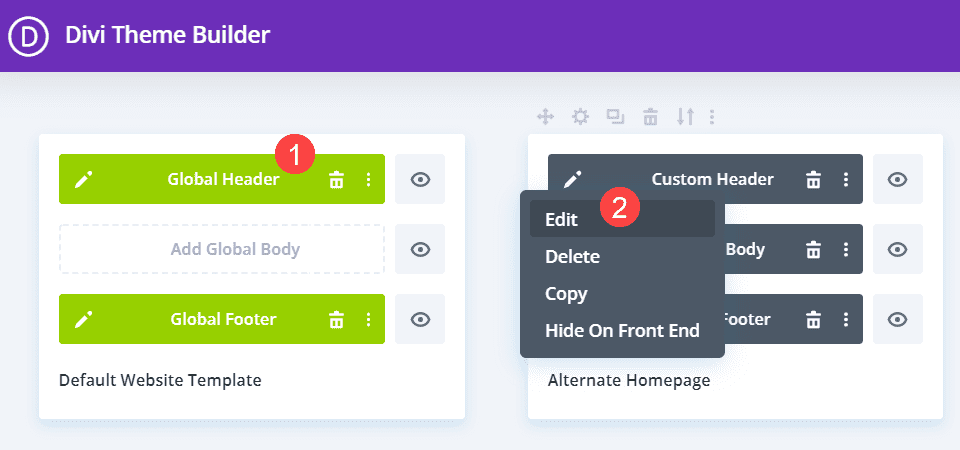
Yous will then desire to enter the Divi builder itself for the layout. We are going to utilize this header as theGlobal Header for the site, but you might be doing this to whatsoever header you have assigned to a template. Either is fine. You can double-click the layout section or right-click and selectEdit from the context menu to enter the architect.

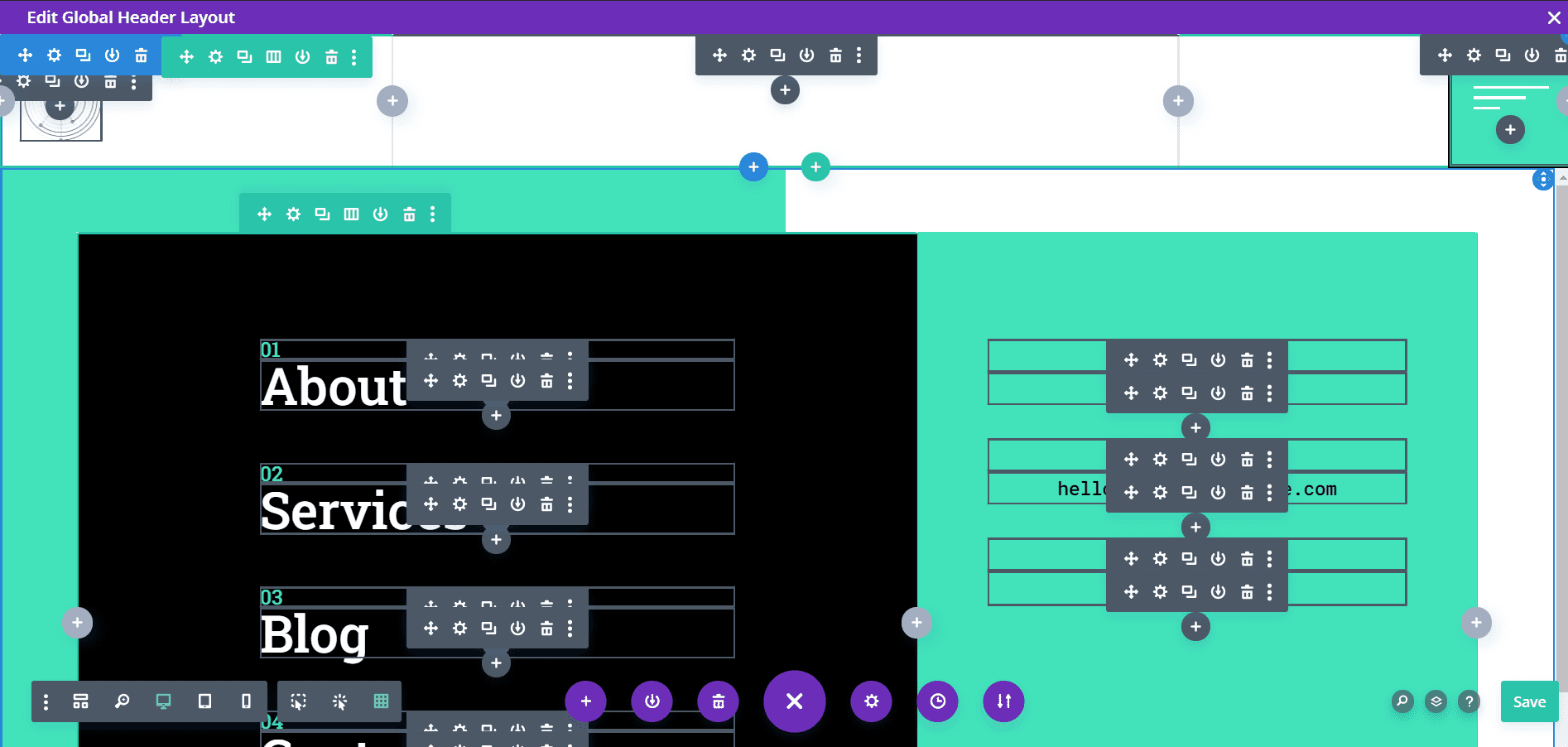
You should see a like screen to the prototype beneath when things load up.

Cull Background Location
With well-nigh headers, y'all will have multiple sections, rows, and columns. Any and/or all of these can take a background image attached, but in full general, information technology'due south a good do to keep it express to 1. Not only does that keep your pattern cleaner, it also keeps your page loading times lower.
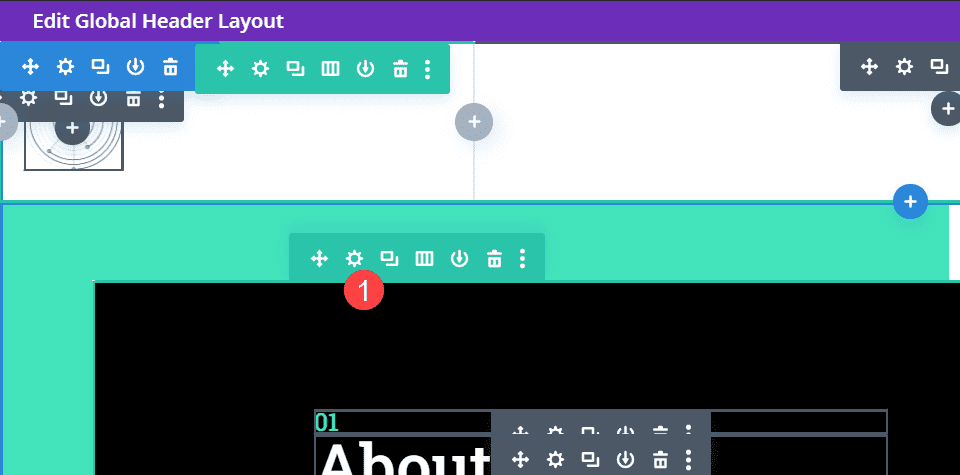
With this layout pack, we are going to add a background design to the left column in the 2d section of the header layout, where it is just a solid black color to begin with.
Enter the Location'south Settings
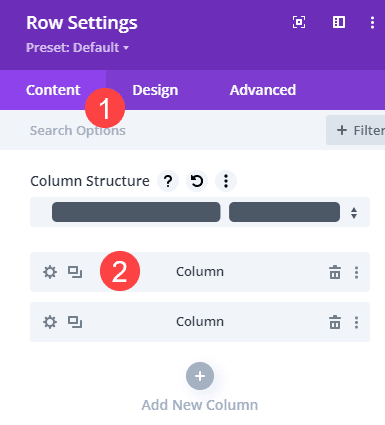
In one case you lot've decided where you want a background image in the header, become into the settings. Since nosotros're adding it to a single column, nosotros accept to discover the containing Row settings first.

Nether theContent tab, you lot volition find a listing of all the columns in the row. These are in descending order, pregnant the top column is the left-almost column and and so on.

Detect the Background Options
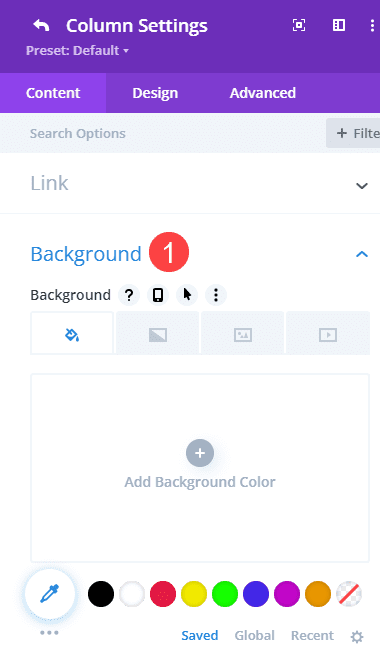
One time you're inside the column'south settings, y'all will scroll down until you find theBackground options.

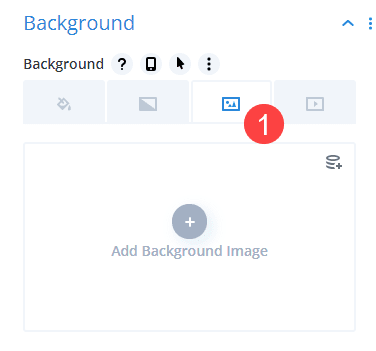
Under that heading, you will see 4 different tabs. They are for, from left to right, calculation a single groundwork color, calculation a gradient background, adding a background image, and adding a background video. Click into thethird tab to add a background prototype.

Choose a Static or Dynamic Image
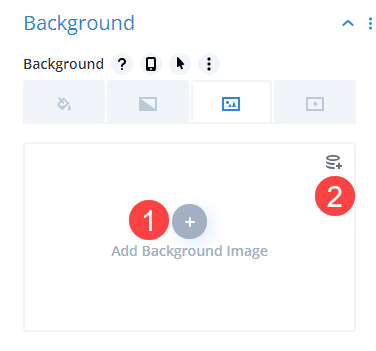
The Divi Theme Builder gives you the choice of setting either a static or dynamic background image for whatsoever module or section. To utilize astatic paradigm (i that does not change based on certain criteria), click the Add New Groundwork image push button in the middle of the department.
To apply a dynamic epitome, click thestacked-circles icon in the upper-right of the field.

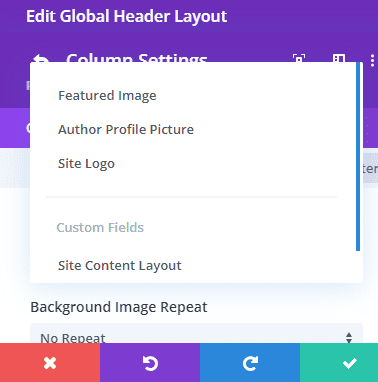
Choosing to utilize a dynamic background image is great if y'all're making these edits on a global header (or a header that is used in more than one location on your site). That mode, yous can ready what shows up to the user based on whatever page they see. You can choose from options like the post/folio'due south Featured Image or the writer's Profile Flick. You can fifty-fifty have it pull the site logo or from whatever custom field that yous've fix anywhere on the site.

Yet, for this commodity, we're going the more traditional path of choosing astatic groundwork epitome for the header by clicking theAdd together Background Image button. This will make certain that every case of this global header has the same background epitome.
Choose Your Groundwork Paradigm
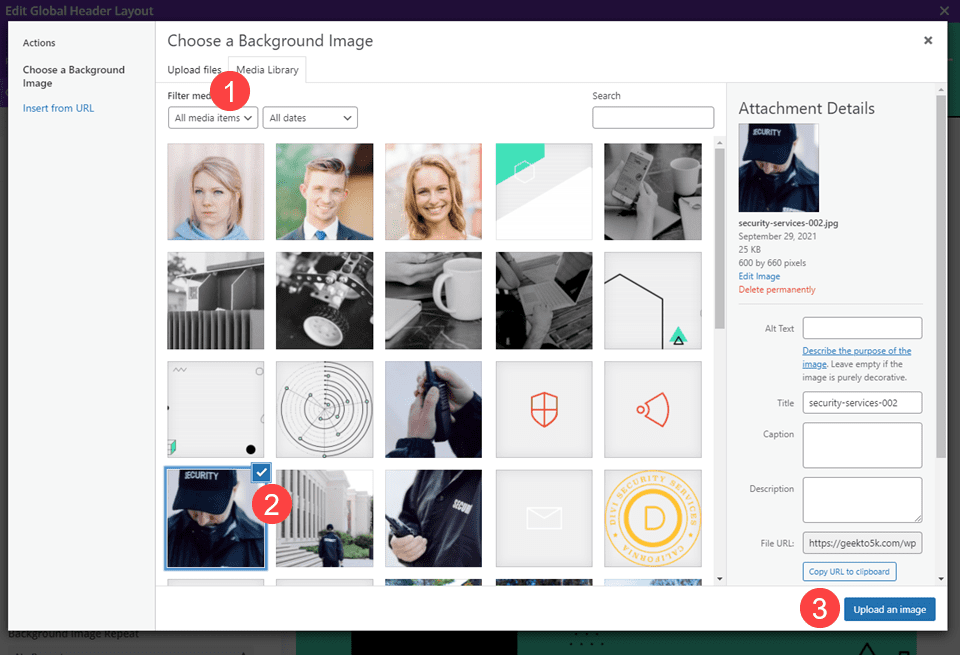
Clicking theAdd Background Image button brings up your media library. You can either upload a new file for the background, or you can choose from the existing items on your site. Neither will modify the outcome.

Adjust the Background Image
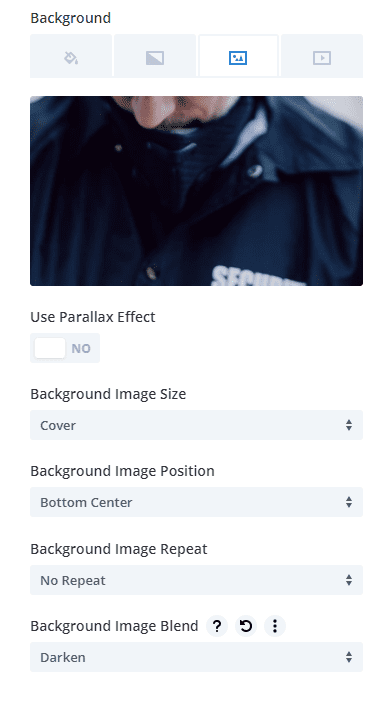
If you desire to use the untouched epitome, this step is optional. However, you can add effects like Parallax Scrolling and image blending. You can fifty-fifty set where y'all want the paradigm positioned in relation to the cavalcade so that information technology will focus on different areas instead of defaulting to the middle.

Once again, these are optional, only can help make the background image merge with the surrounding design past Divi beingness able to darken it just slightly, for instance.
Salvage Your Piece of work!
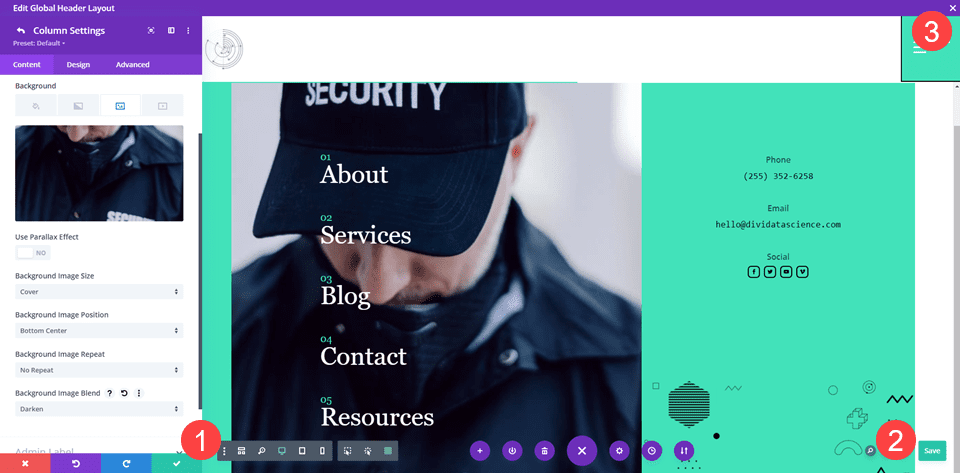
Side by side, brand sure that you relieve all of your work. You will want to click thedark-green checkmark in the column settingsand the row settings. And then thelight-green salvage button in the lower-right of the page. Then you're condom toX out the builder to return to the dashboard.

We also want to notation that your Divi Theme Builder should showAll Changes Saved in the upper-left. If the button readsSave Changes, your background prototype in the header is not live.
We want to note this specifically because there are a lot of places to save in the theme builder, and we don't want y'all to miss the 1 that pushes the new designs alive.
Wrapping Up
Adding a background epitome to your Divi header is one of the easiest ways to bring life to whatsoever design by using a static image or even through our dynamic content characteristic. Whether you use one of our free, pre-made designs or add to your ain, you can accept a elementary design and make information technology more avant-garde and center-communicable by calculation an image to your header with just a few clicks.
Do you prefer a dynamic or static background image in your Divi Header?
How To Add A Background Image To Your Divi Theme,
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-add-a-background-image-to-your-divi-header
Posted by: sumterhorged.blogspot.com


0 Response to "How To Add A Background Image To Your Divi Theme"
Post a Comment